New Sections – Headers
I’m very pleased to announce the release of our first batch of Headers!
Headers have been the number one requested section/template since we launched so we wanted to make sure that we provided super solid, usable, sleek and easily customizable solutions.
One of our key philosophies, and what I believe to be a big differentiator from other layout/section/template providers, is our focus on quality and not quantity.
We strive to deliver an exceptional user experience and this often means more time tweaking and testing to get designs or functionality to the level we are happy with and working optimally across desktop, tablet and mobile devices.
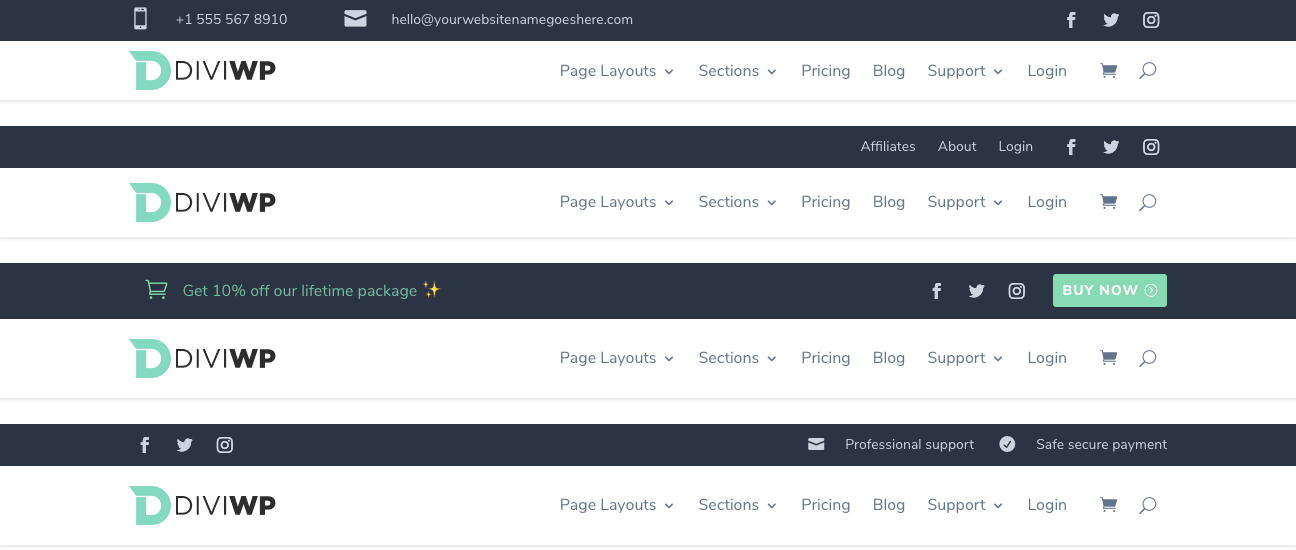
With the initial release of these 12 headers (each with Sticky demos as well as Fixed header compatibility), we wanted to design desktop and mobile Headers that are primarily usable but are also sleek and beautiful to interact with.
Here’s a summary of the features and you can view all of the demos on the Headers page.
Beautiful Header Transitions
Each Header uses a beautiful fade-in transition on desktop devices.
The top line color and caret triangle are all customizable (or removable).
Cart and Search icons are customizable or you can switch them off in the module settings.


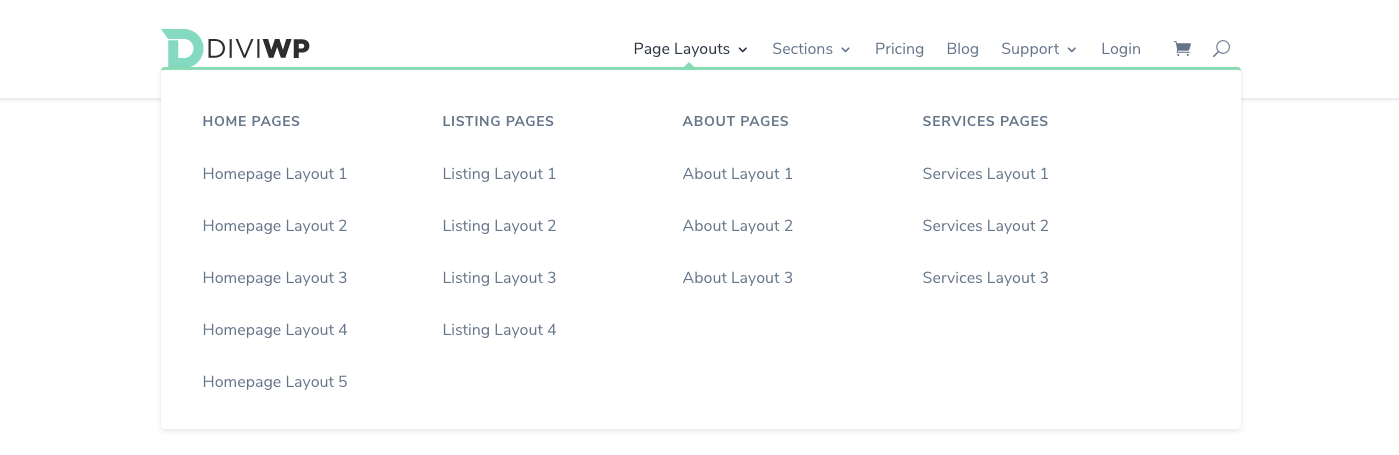
Divi Mega Menu Support
All Headers include Divi’s Mega-Menu support on Desktop. See Header 2 for an example.

Top Secondary Rows to experiment with
We’ve included a selection of top secondary Row designs to display secondary content such as Social Media Follow Modules, Button Modules, Blurb Modules and Menu Modules.
These rows make use of built-in Custom CSS and flexbox to achieve the desired layouts. You can edit them via the Visual Builder and further tutorials on these will be published soon!
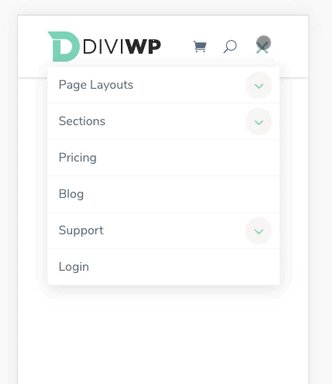
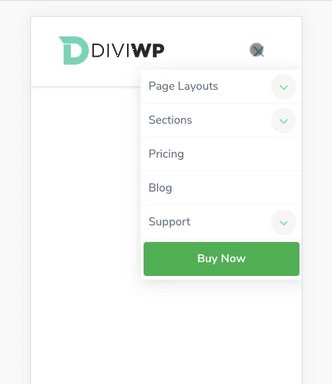
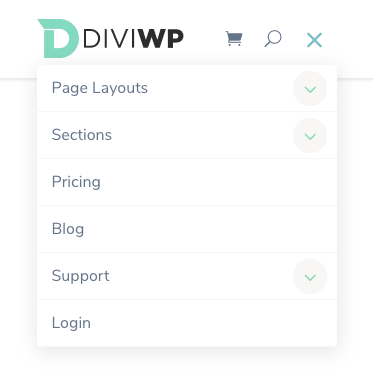
Stunning Mobile Menu Transitions and Auto Collapsibility
All Headers, with the exception of Header 4, use a stunning fade-in mobile menu transition when the hamburger is touched on tablet and mobile devices.

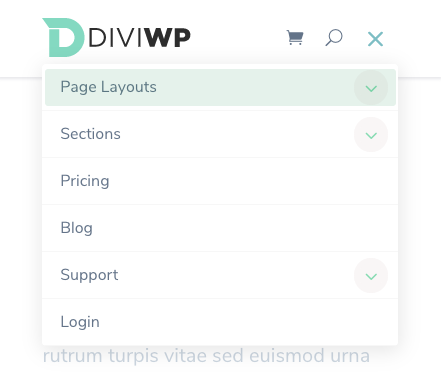
Automatically collapse submenus and interact with them via a customizable toggle
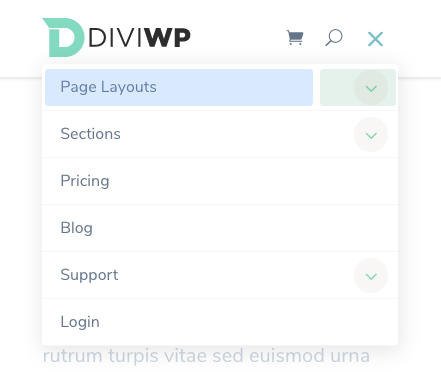
All headers automatically collapse submenus via a circular toggle while keeping the parent item clickable and linked.

In this visual representation, the highlighted area in blue will link to the /page-layouts/ URL while the green area toggles the sub-menu. See demo →

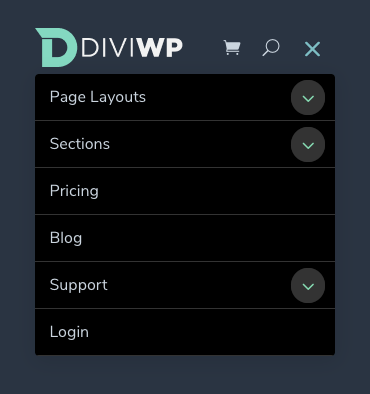
An alternative solution is available which removes the parent link to make the entire parent row toggle its submenu.

In this visual representation, the highlighted area in green toggles the sub-menu. See demo →

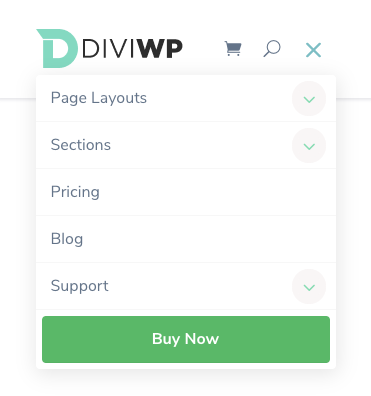
Slide-in Option
Header 4 demonstrates an alternative slide-in transition

Divi Menu Modules and seperate CSS and jQuery
Each Header Section includes a Custom CSS Code module and a Custom jQuery Code Module.
This is important because you can experiment with these headers without worrying that you’re going to break your existing headers!
You’re always in control and can easily turn on or off the CSS or jQuery or copy it into your child theme or Divi Theme Options.

Sticky and Fixed Compatibility
All DiviWP Header Sections are compatible with the newly released Stick-to-top Scroll Effects as well as Fixed Positioning.
In fact, all the headers have demos of the newly released Sticky functionality built into the Divi Builder!

On mobile, the mobile menu handles long nested submenu easily and beautifully. You could even hide the top row if you wanted!

Customizable!
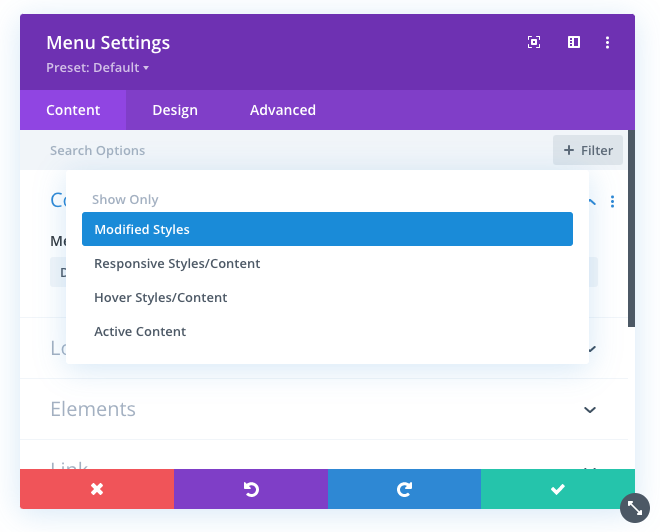
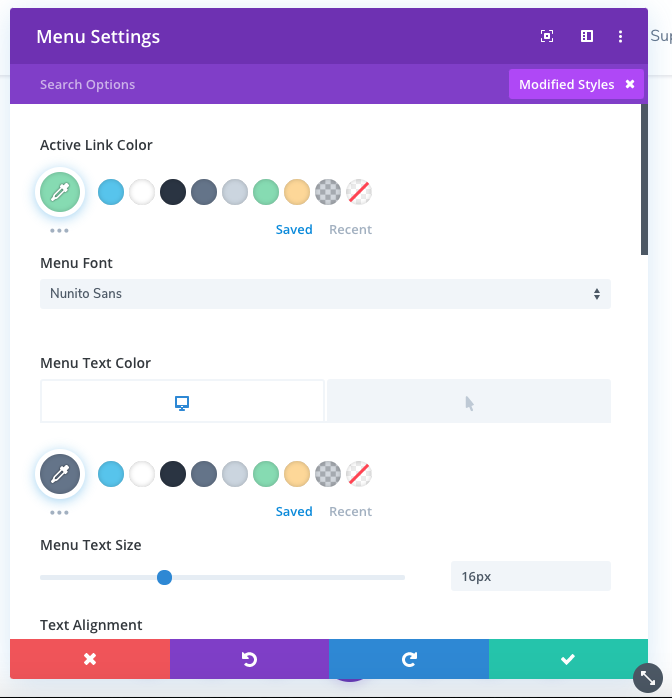
The most efficient way to change colors is via the ” Modified Styles” filter.
To filter by Modified Styles, click the “+ Filter” button and then select “Modified Styles”.


Documentation and Support
These headers make use of custom CSS and jQuery to achieve the desired functionality and design.
We’ve written-up a fairly comprehensive starting point documentation for customizations and we’ll improve and add to this as we go.
You can rest assured that support is always on-hand and we’ll be able to guide you as far as possible should you require assistance with any Custom CSS or jQuery we have included in our layouts, templates or sections.
Versioning and Updates
One of our priorities is to work on a versioning process to help you understand when updates takes place. This is on our list of to-dos and we’ll publish more as we find workable solutions. You can always view the changelog for the latest updates.
Divi Builder Plugin Compatibility
Currently these headers are not compatible with the stand alone Divi Builder Plugin.
The complexities of working with a multitude of different themes and CSS hierarchies makes it hard to ensure a high standard of user experience with our Headers. Shoot us an email if you’re in need of this though and we’ll do our best to get you hooked up.
Available Now!
You can download each individual Header from the Account Dashboard and look for the new folder titled “Header Sections” in the “DiviWP Sections” sub-folder.
Staging is recommended
It’s always best testing these headers out on a staging site with a demo page before you implement into your production websites.
If you don’t have a staging site then using a demo page is perfectly sufficient.
DiviWP is hosted on WP Engine and they provide one-click staging environments amongst a host of other features. I highly recommend them and you can get 3 months free on any annual plan.
Headers are great and all but what about Footers?
We got ’em coming!
We’re planning on releasing our first batch of Footers next week and they are looking just as sleek and beautiful. More on that later!
Tristan – Founder, DiviWP
P.S You can follow follow DiviWP on Twitter or Facebook or drop me a line in the comments or via our support form . I read everything and am eager to hear from you!





0 Comments