New Sections – Blog Sections
We are very excited to publish our next batch of highly requested Sections for you – Blog Sections!
Here’s a summary of the features and you can view all of the demos on the Blog Sections page.
The Divi Blog Module – Display Blog Posts or any Custom Post Types using the designs below
We’re huge fans of the Divi Blog Module because it has the ability to display blog posts OR any Custom Post Type you’ve defined on your website.
This means you can take advantage of DiviWP’s Blog Section designs to display anything from Projects to Products!
The Divi Blog Module’s built-in design options are unfortunately very restrictive in their capabilities in that they don’t allow you to target certain elements individually or provide design or layout options to achieve our desired layouts.
That’s why we’ve used Custom CSS in a seperate Code Module to create the Card, Grid and List style interfaces of these sections and to manipulate the Post Featured Image, Post Meta and Post Content into custom positioning.
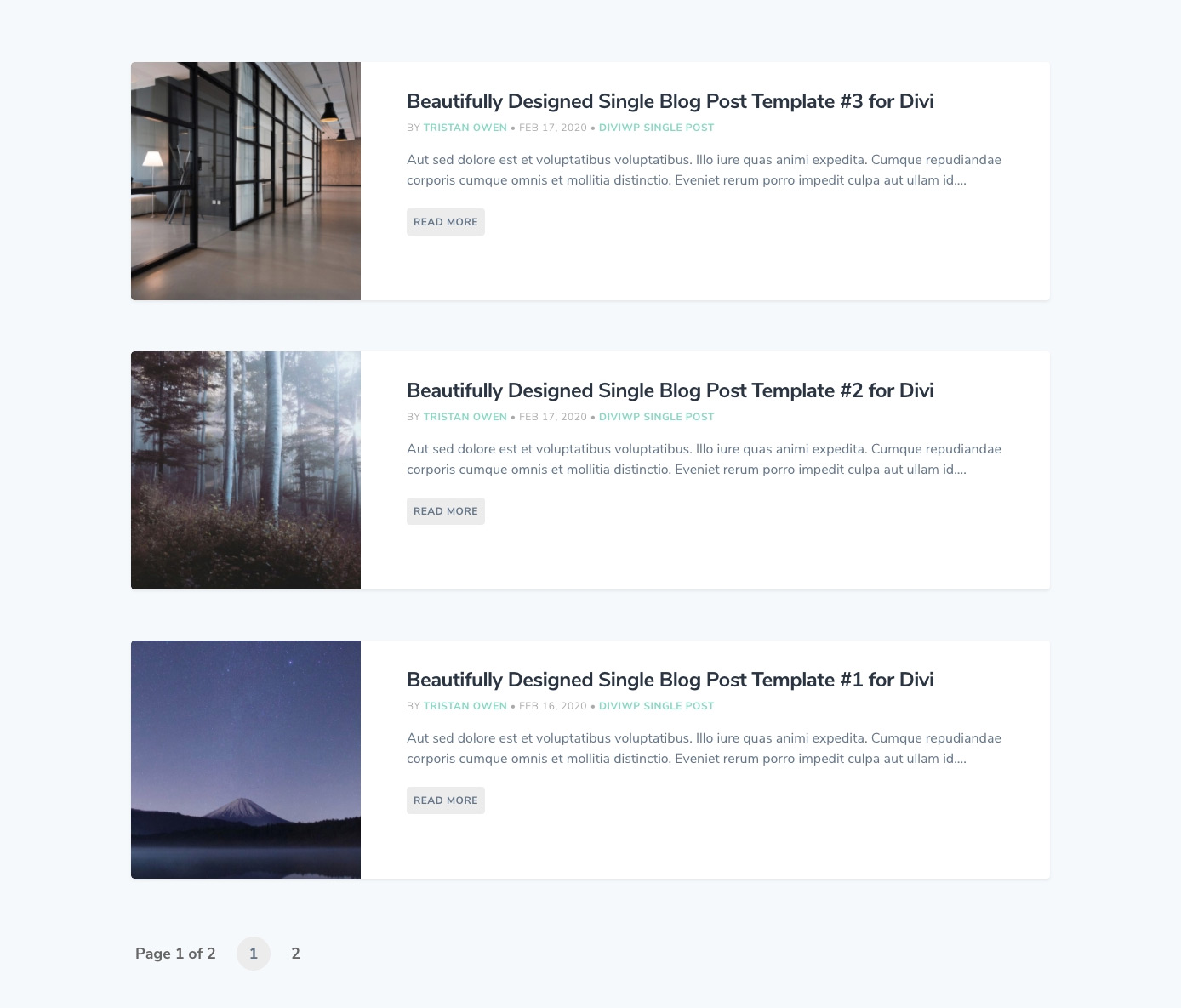
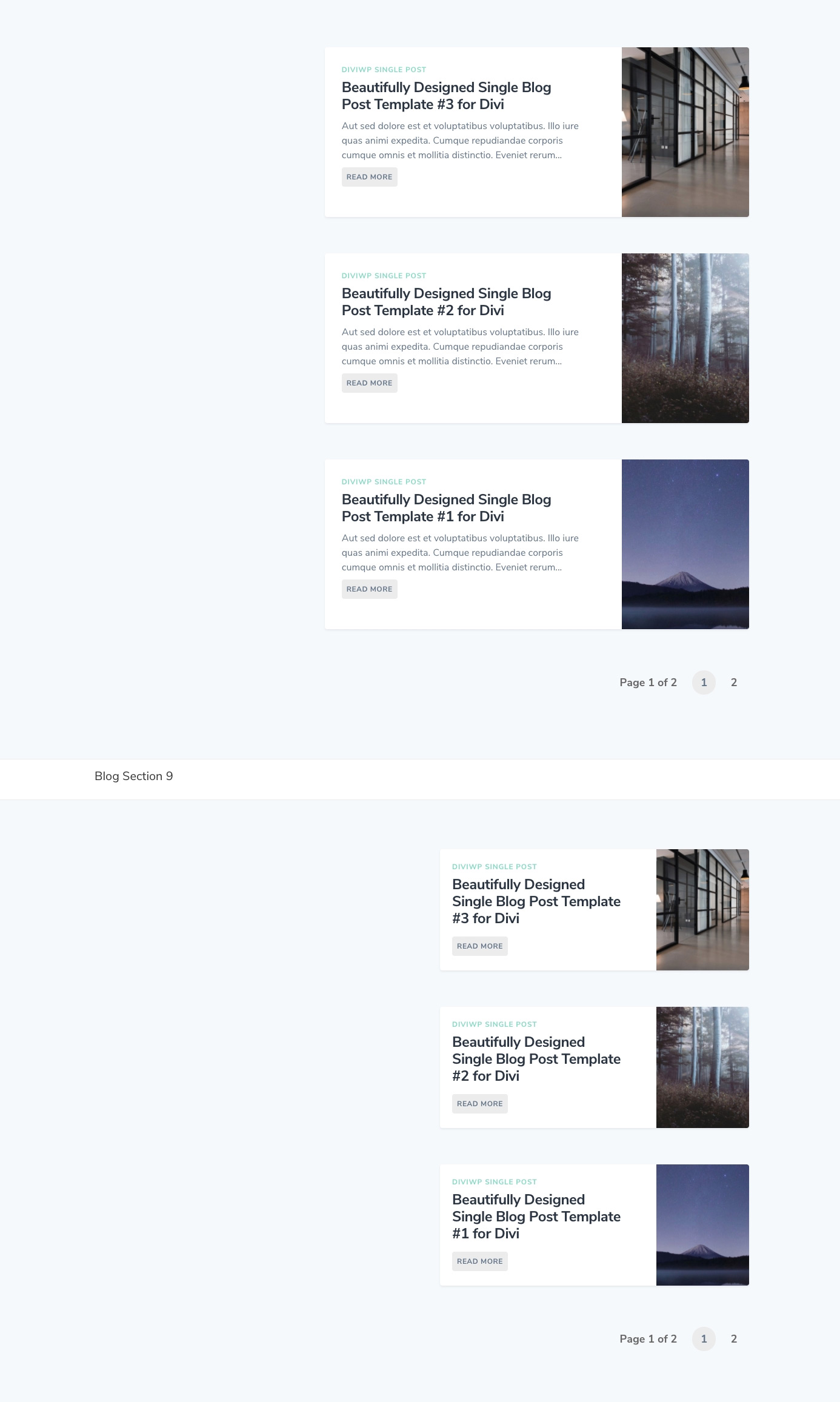
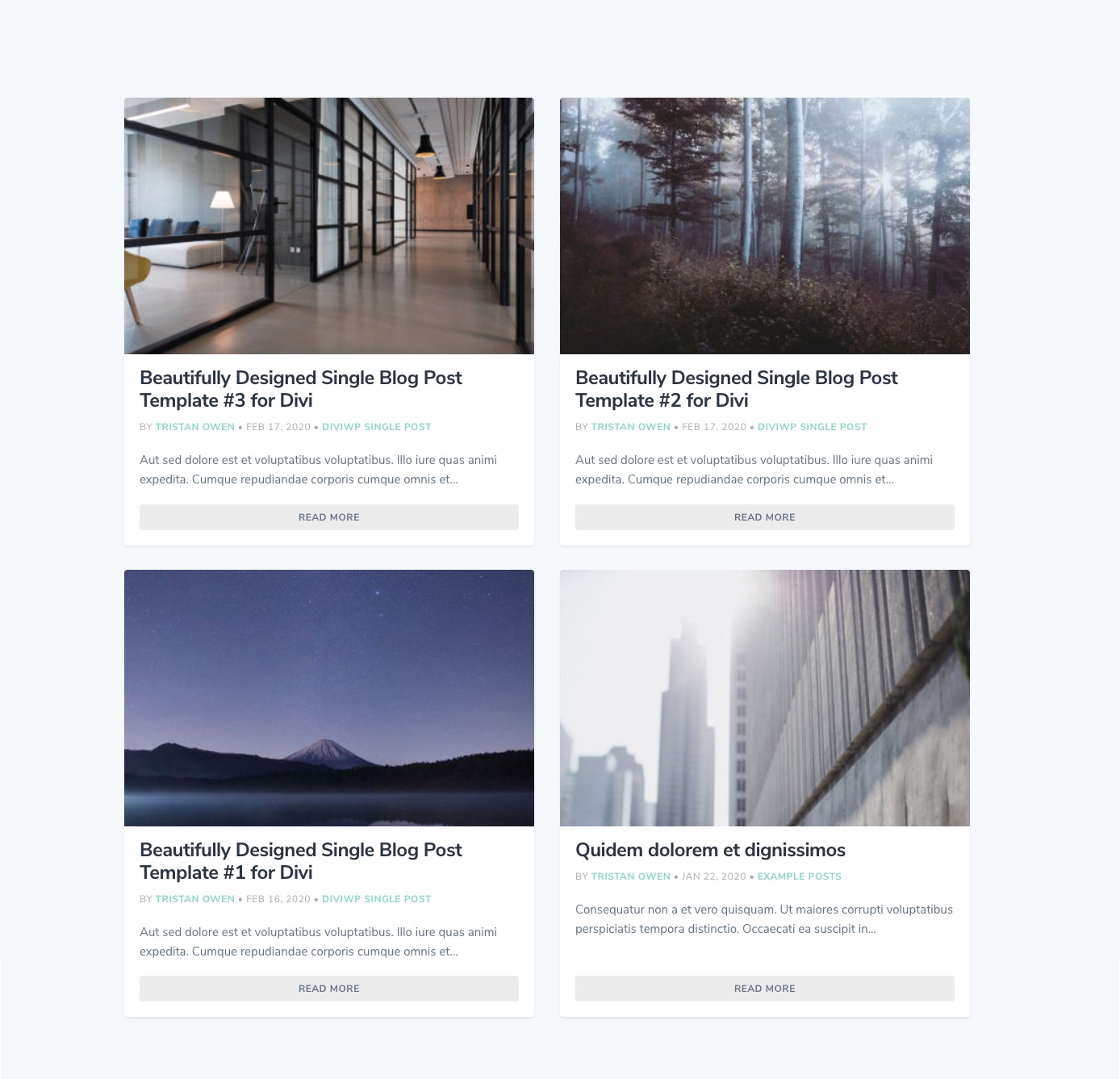
Beautiful Card Layouts with alternating Featured Image on left or right
Included in these Blog Sections are a selection of beautifully designed card blog sections which display the featured image on the left or the right of the card.
We’ve also designed these card layouts to fit within smaller column layouts so that additional text, imagery or calls-to-action can be placed alongside them.
Simply turn off excerpts via the Module settings to achieve interesting layouts you can position alongside your content.
We’ve also included a custom jQuery Code module to change the standard pipe sepertor between post-meta items (|) to someting more visually interesting in the form of a bullet (•). You can even remove the pipe or the bullet entirely!
We’ve also provided design options with category links positioned above post titles.
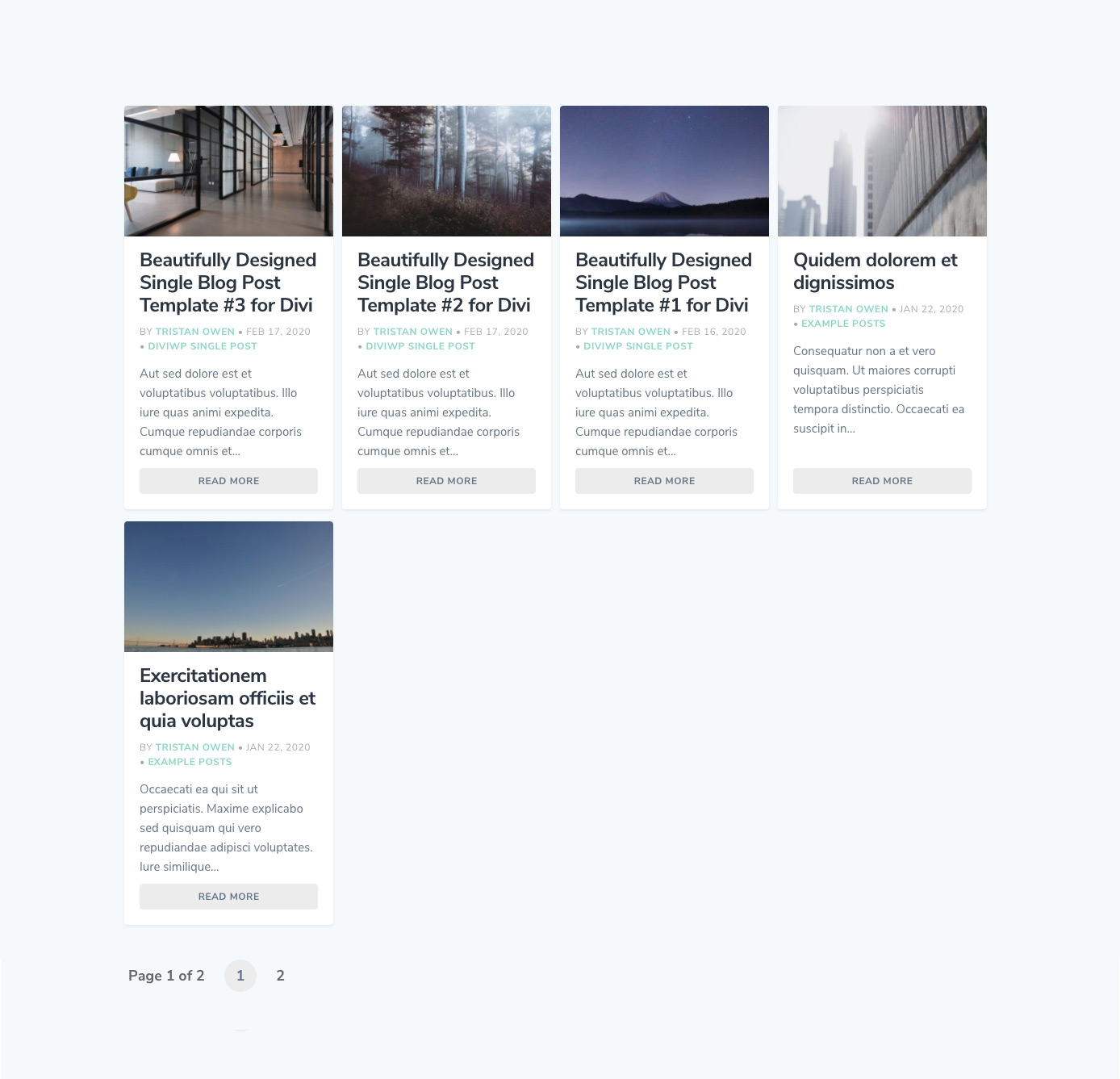
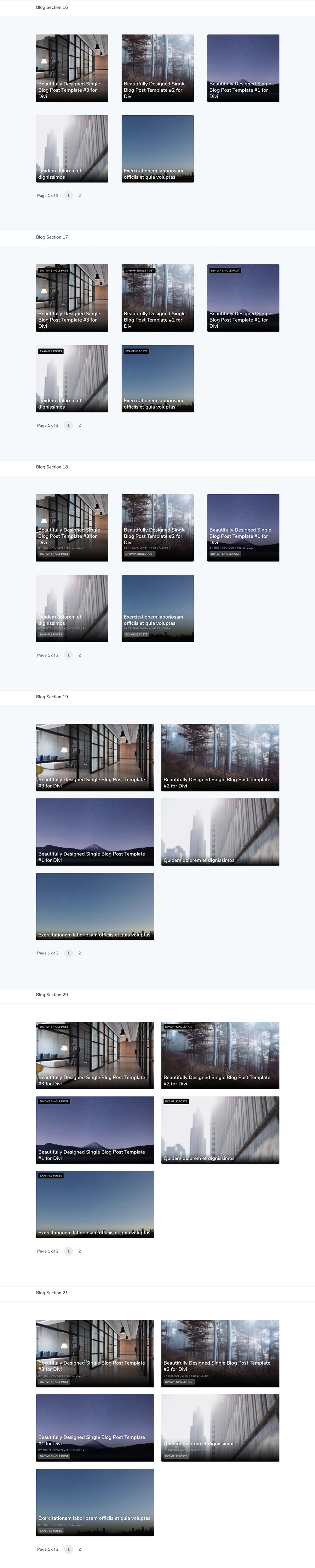
Truly Equalized 4, 3 and 2 Column Grid Layouts
With this use of some clever calculations, Sections 10 – 15 calculate the height of the tallest “card” and applies that height to each of the “card” containers. This provides a consistent design for each element.
Notice how the Read More button is aligned to the bottom of each card for further consistency.
And if you’re wondering if this all works with pagination, you’d wonder correct!
That’s why we’ve only displayed 5 posts in many of the examples to demonstrate how spacing, heights and pagination work.
Pagination Styles Included
Each Sections provide styling for the default “Previous and Next” links.
We also provide styles if you’re using the excellent free plugin called WP-PageNavi.
If you want to achieve the same look in the demos then you’ll need to install and activate that plugin. Once installed, you don’t have to change any other of the plugin settings.
Stunning Title Overlays in 3 or 2 Column Layouts
Using clever Flexbox CSS, we’ve created stunning layouts for 3 and 2 columns that overlay the title and/or Post Meta over the Featured Image.
This is ideal for magazine sites or website that need to put emphasis on the Featured Image for attention.
You can also optionally adjust the hight to your liking!
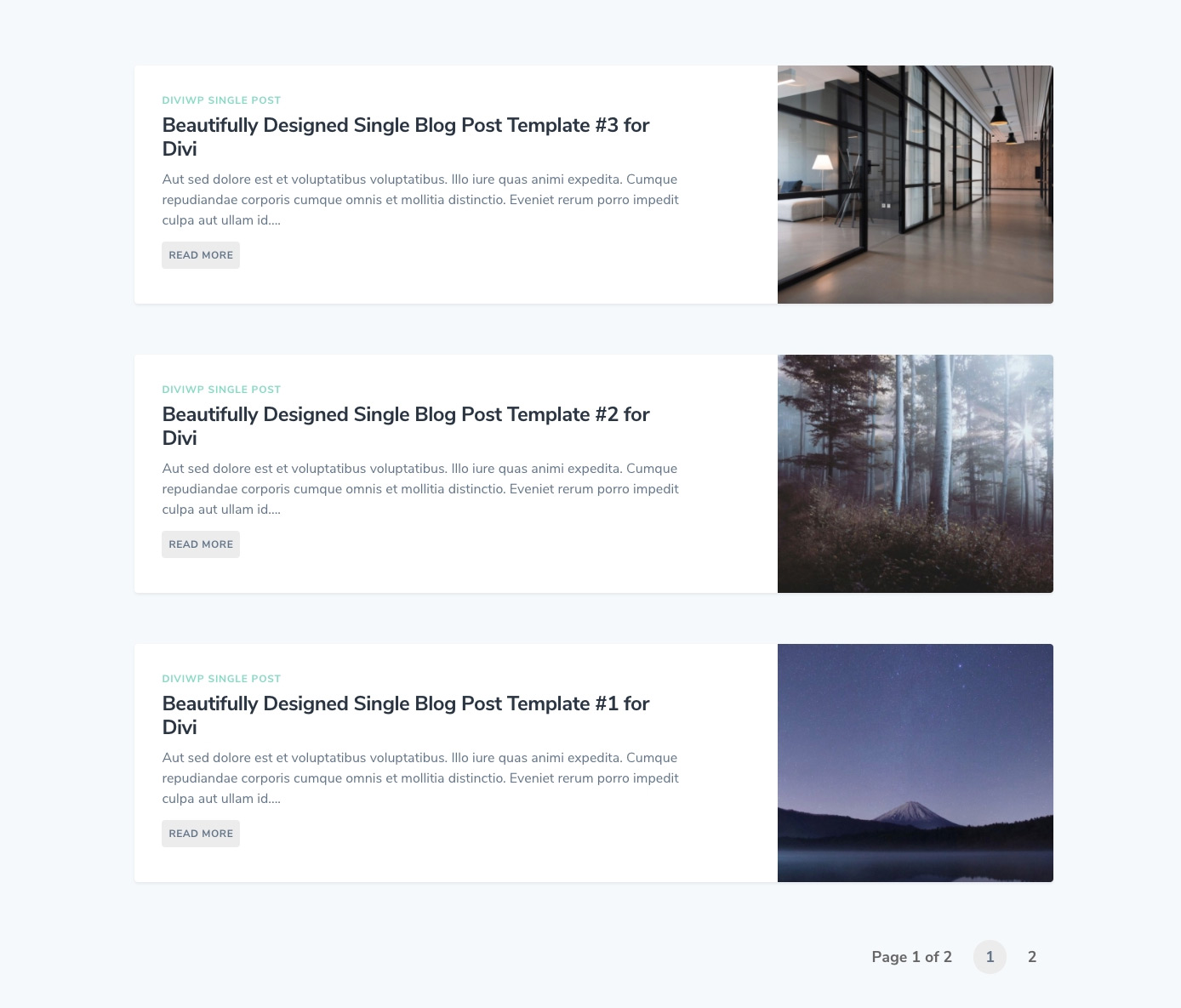
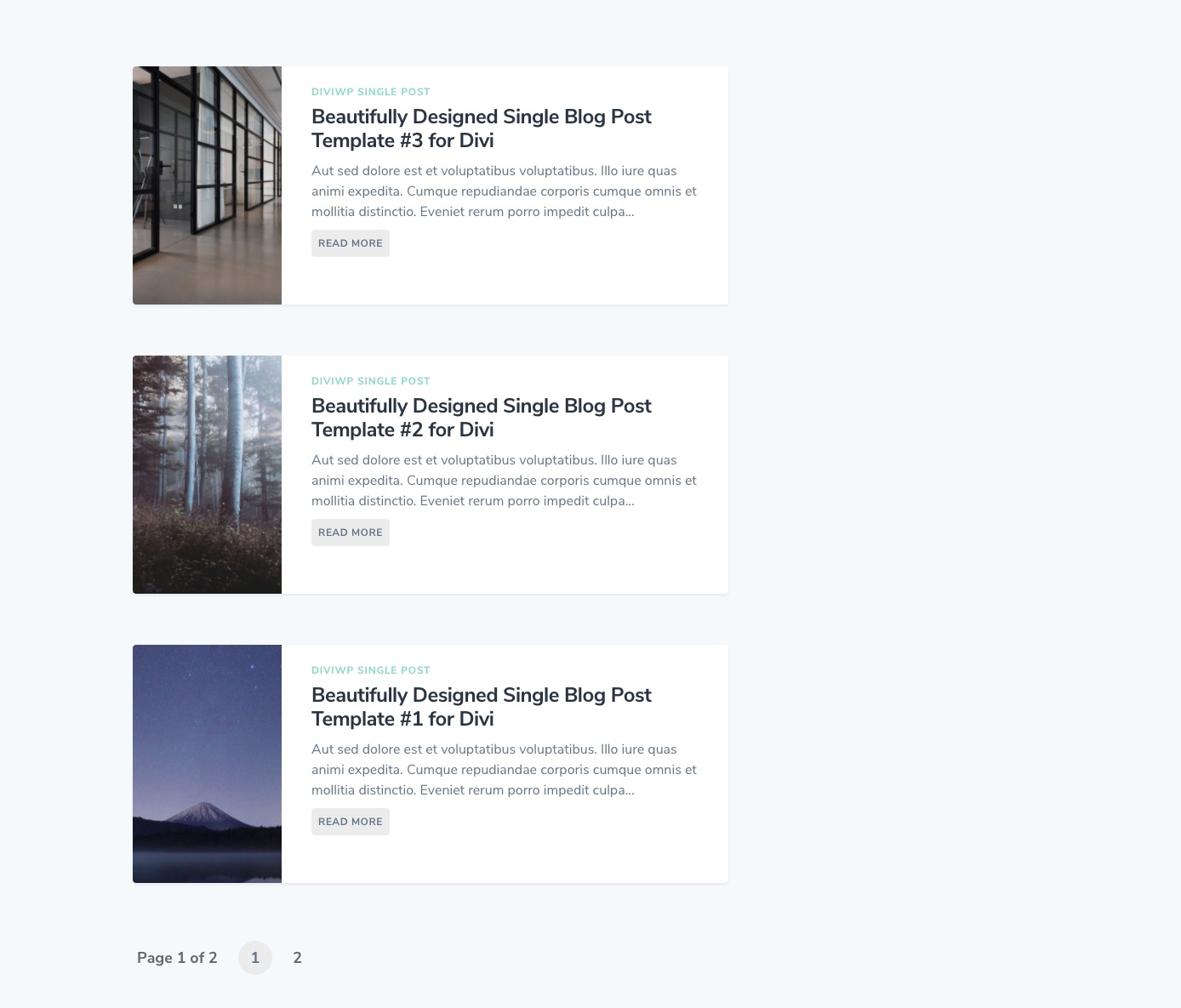
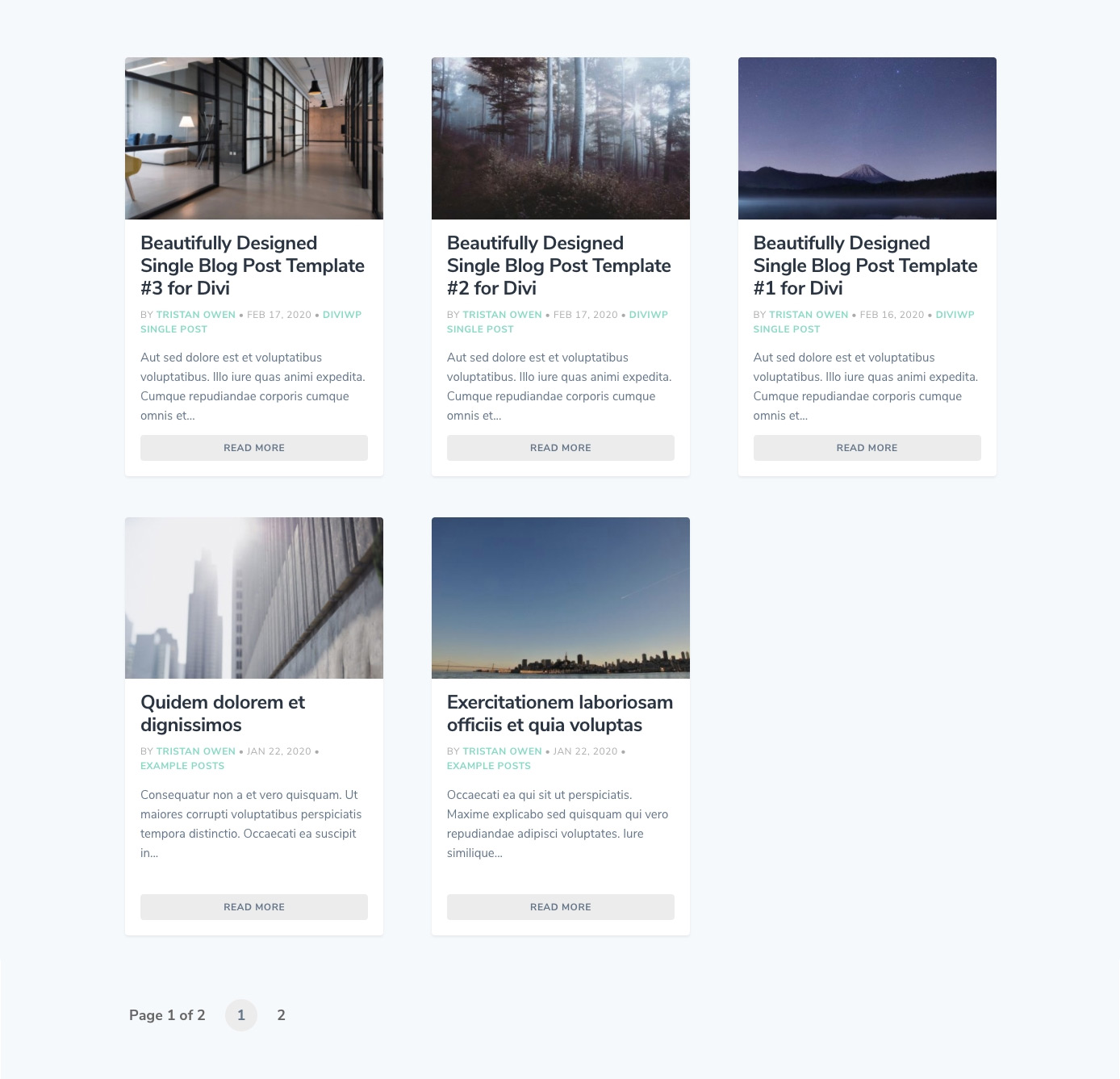
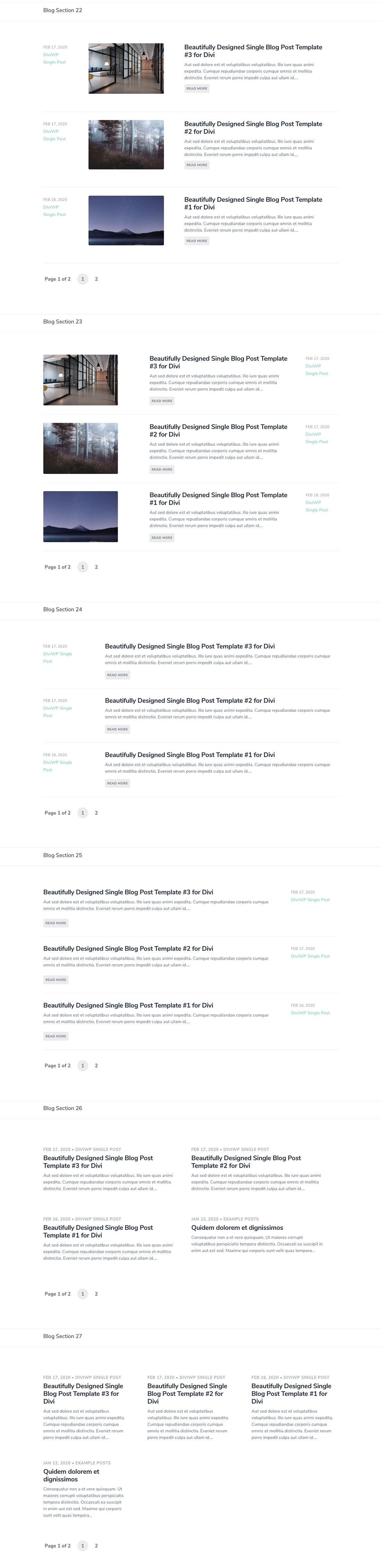
Flexbox based Grid Layouts for even more variation
Some corporate websites require a more traditional approach to blog section layouts so we designed variations using flexbox CSS in order to seperate out the image, content and post-meta details.
This creates a clean and minimalist look:
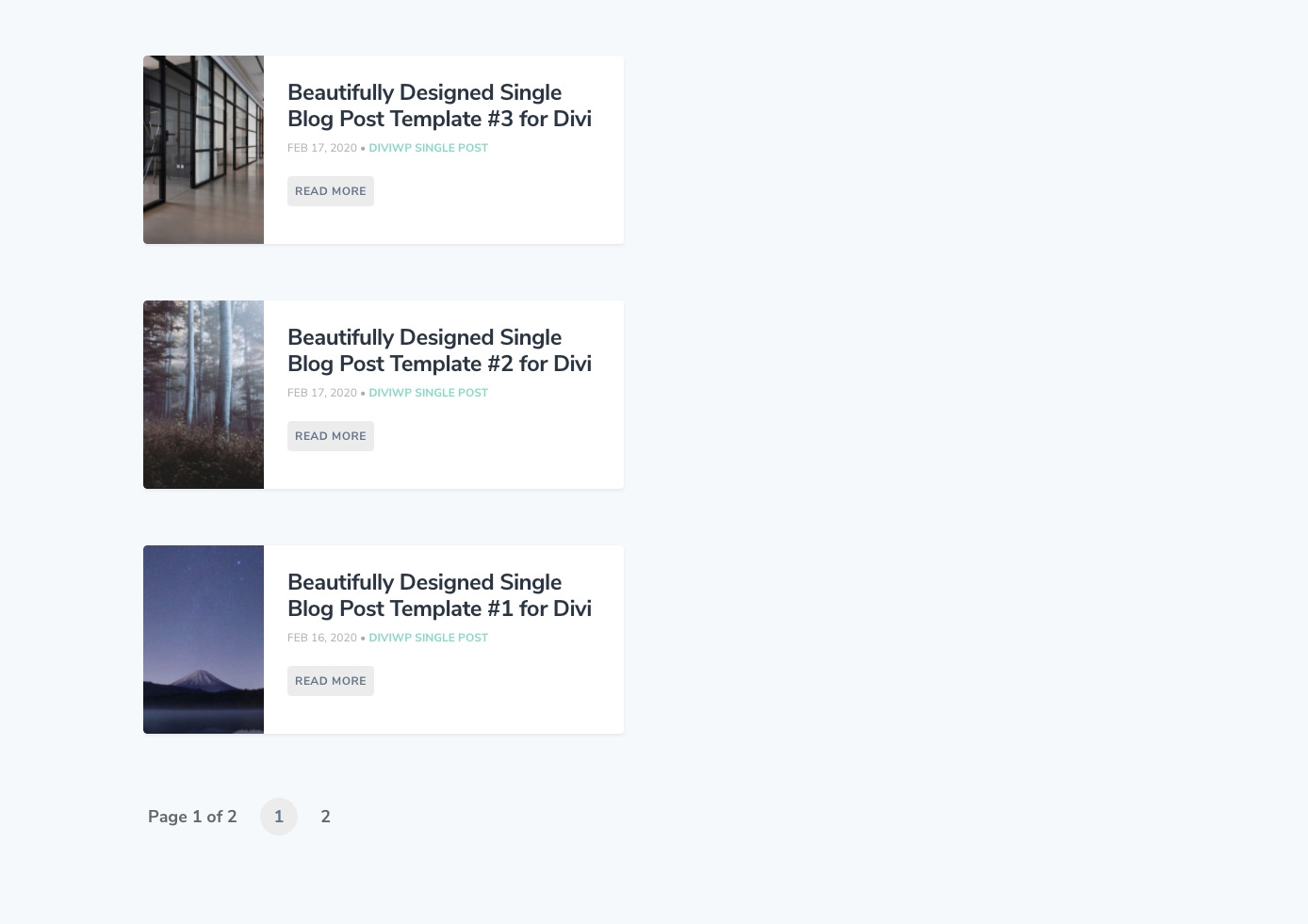
Mobile Optimized
These Blog Sections are all optimized for mobile. When testing using Emulators / Chrome Dev Tools / Resizing your browser window, make sure to refresh the page at your breakpoint to make sure all the required jQuery code loads correctly.
Here’s a very long screenshot illustrating the mobile designs for each section.
Documentation and Support
We’ve written-up a starting point documentation for customizations and we’ll improve and add to this as we go.
You can rest assured that support is always on-hand and we’ll be able to guide you as far as possible.
Blog Layouts coming soon!
We’re nearly finished putting together example Blog Layouts using combinations of the Blog Sections above to illustrate just how powerful these Blog Module designs can be in creating visually interesting Layouts. We think you’re going to really like them!
We hope you like the new updates!
Tristan – Founder, DiviWP
P.S You can follow follow DiviWP on Twitter or Facebook or drop me a line in the comments or via our support form . I read everything and am eager to hear from you!











0 Comments